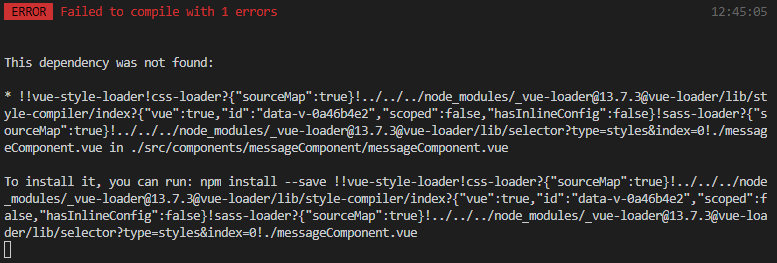
This dependency was not found: * !!vue-style-loader!css-loader?{ · Issue #104 · surmon-china/vue-awesome-swiper · GitHub

style-loader/url 和style-loader/useable 的问题Can't resolve 'style-loader/url' 和Can't resolve 'style-loader/useable' - 古月大叔- 博客园

Vue报错:This dependency was not found:!!vue-style-loader!css-loader ?{"sourceMap":true}!../../node_modu_牧马少女的博客-CSDN博客

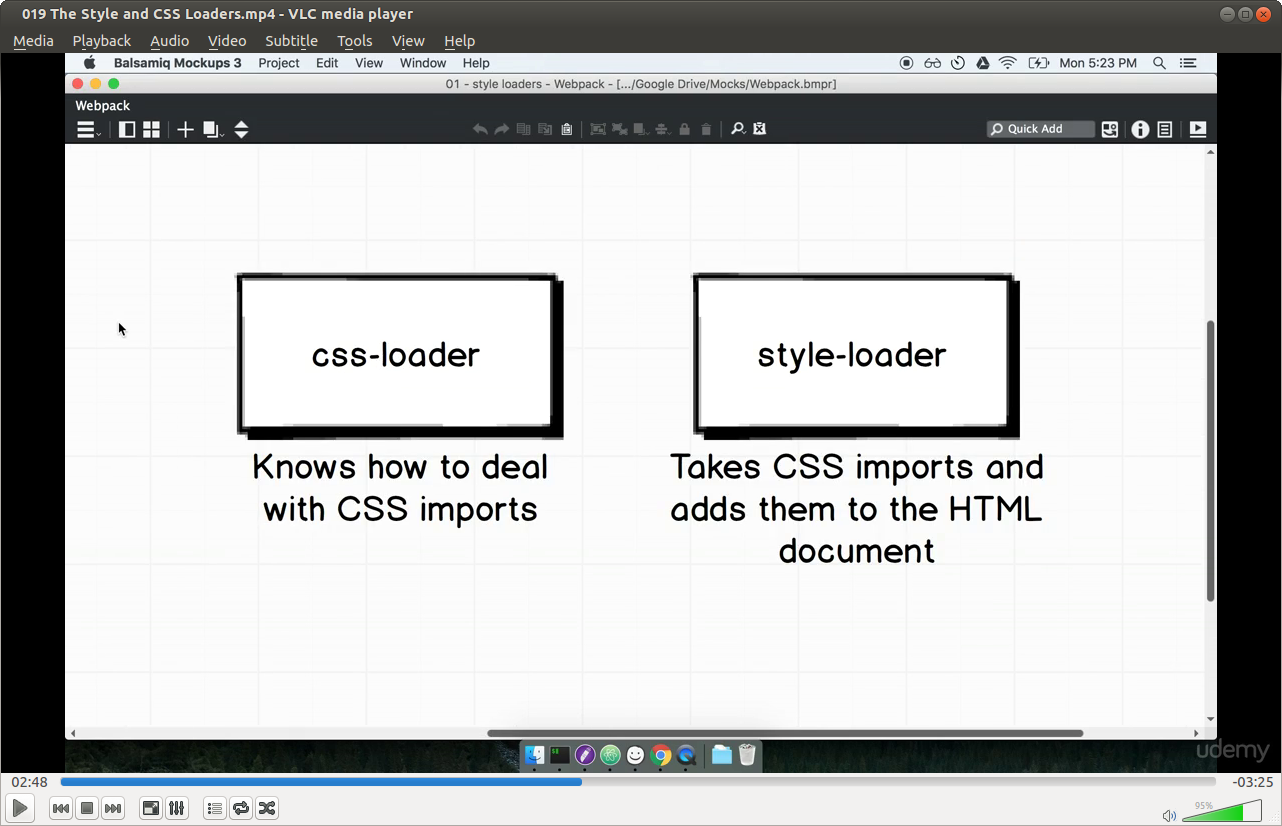
Webpack (2): Using Loader. Webpack using loader: A tutorial | by Zard-x | JavaScript in Plain English

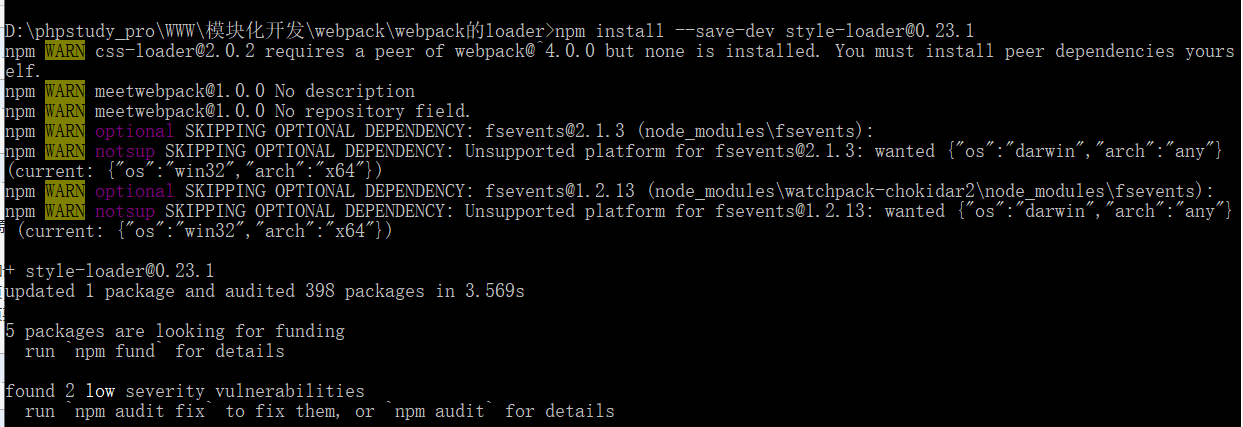
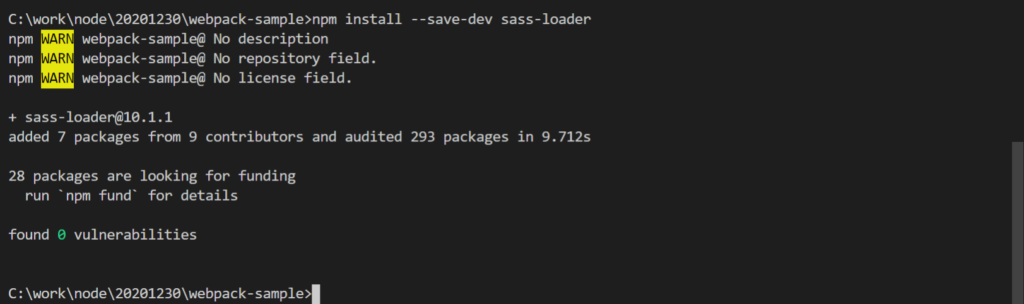
Vue报错vue-style-loader!css-loader。。。。you can run: npm install --save !!vue- style-loader!css-loader_吴香香的博客-CSDN博客